margine과 padding 이란?
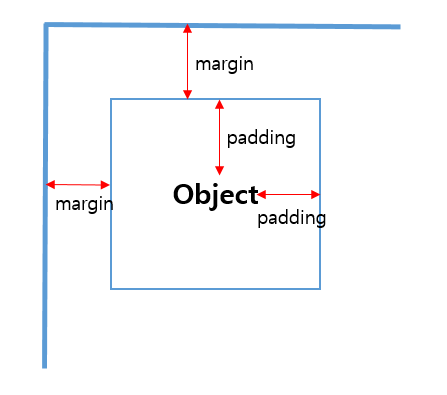
margin과 padding은 CSS에서 박스 모델(Box Model)의 일부로, 요소의 테두리(Border)와 내용(Content) 사이의 공간을 조절하는 데 사용됩니다.
margin은 요소와 주변 요소 사이의 간격을 조절하고, padding은 요소의 내용과 테두리 사이의 간격을 조절합니다.

패딩과 마진 값 적용 예시

패딩과 마진값이 없을 때

padding margin 예시
See the Pen margin/padding by onenationonemind1 (@onenationonemind1) on CodePen.
반응형
'오프라인 교육 > 포스코 X 코딩온' 카테고리의 다른 글
| [포스코x코딩온] 웹 개발자 입문 과정 2주차 회고 - 픽셀에 대한 고찰 feat. 모든 디스플레이의 픽셀 크기는 같을까? (1) | 2023.03.12 |
|---|---|
| [포스코x코딩온] 웹 개발자 입문 과정 2주차 회고 - 올바른 개발 학습 법 알기 feat. 반드시 읽어봐야 할 개발 학습 법들 (0) | 2023.03.10 |
| [포스코x코딩온] 웹 개발자 입문 과정 1주차 회고 | font (0) | 2023.03.06 |
| [포스코x코딩온] 웹 개발자 입문 과정 1주차 회고 | 속성 선택자 (0) | 2023.03.06 |
| [포스코x코딩온] 웹 개발자 입문 과정 1주차 회고 | 가상 요소 선택자 (0) | 2023.03.06 |


